常常看见有些设计地很好的邮件,脑补用 HTML 网页就可以简单实现了,等到真的自己去写类似的邮件的时候,才发现邮件真的是一个古老的东西。

你能够想象,上面这样的邮件几乎全部是用 table 拼成的!
First thing first
邮件和 HTML 网页不同,不支持很多功能。
- 不支持 javascript
- 不支持很多 CSS
- 外链图片可能会被 block
该如何办
Flex
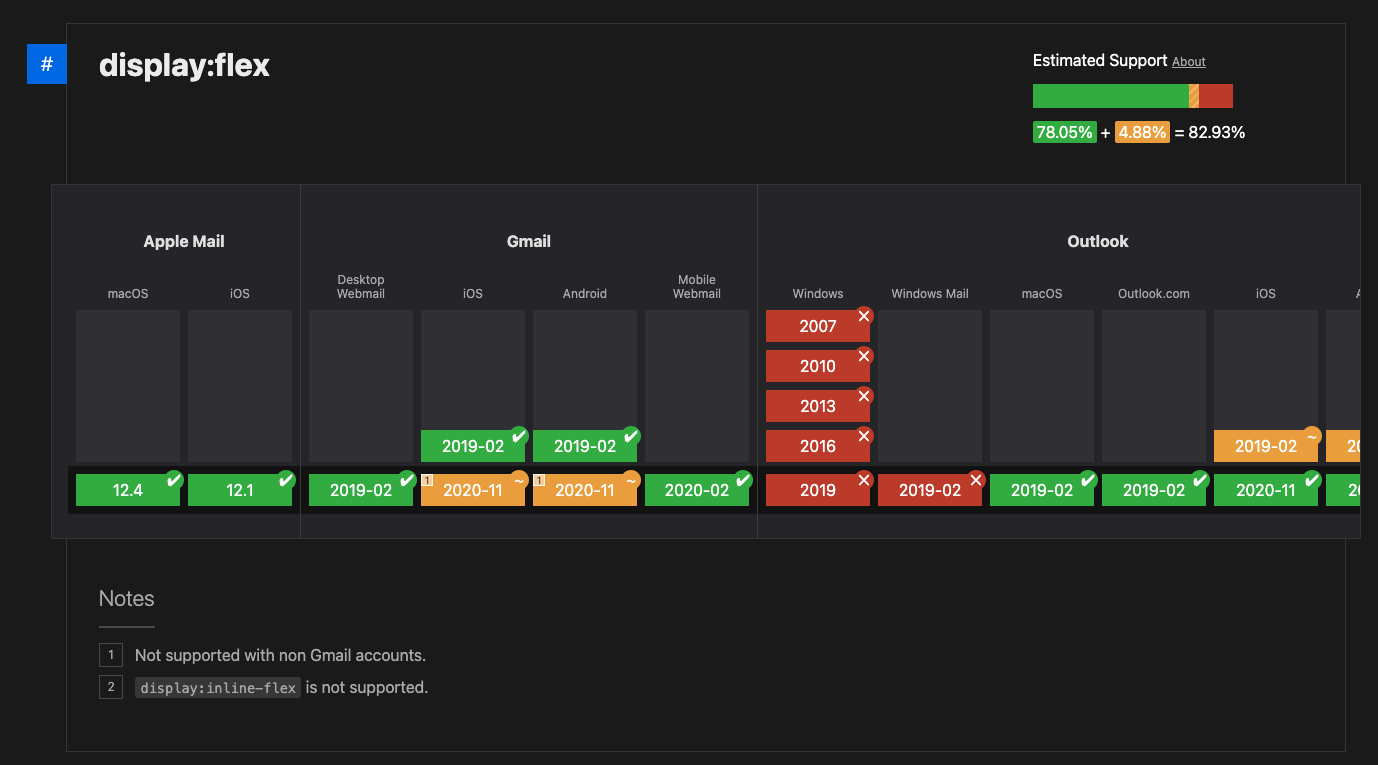
邮件不支持 Flex,通过查询https://www.caniemail.com/search/?s=flex就可以看到, 在 Windows 上,这个 CSS 支持得都不好。

Work around 就是用上面说的 Table,大量地使用嵌套 Table 来实现的。
CSS
很多 CSS 都不支持,如果想用,尽量先在CanIEmail上查询一下。
外链图片
如果不想外链图片,就只有将图片 Base64 编码一下,再写入邮件里面,这样可能会导致邮件内容过大,需要谨慎使用。
不支持 Javascript
别多想了,就是不支持。
跟踪打开率
一般都是通过外链一个透明的图片,当下载这个图片的时候,服务器就记录一下谁打开了哪一封邮件。这里可能会触碰到个人隐私,也要谨慎使用,或者只统计所有的打开率。