这篇文章是基于Ghost+Gatsby写的。
很早以前我们搭建博客,一般都是WordPress,再后来就是Jekyll+Github Pages做一个静态站点。现在前端技术飞起,又有了很多选择,今天说的就是Ghost+Gatsby。
Ghost是什么
Ghost是一个基于Node.js的CMS平台。类似的产品比如WordPress。
Gatsby是什么
Gatsby是一个基于React的前端项目,可以基于各种CMS提供的API搭建前端页面。
搭建Ghost
- 安装Ghost-cli
npm install ghost-cli@latest -g
- 搭建ghost
mkdir ghost-app
cd ghost-app
ghost install local
- 访问Ghost
访问 http://localhost:2368/ 可以访问站点。 访问 http://localhost:2368/ghost/ 可以访问后台管理页面。第一次访问会让你创建新的站点。
- 随手写一篇文章
随手在Posts添加一个新的文章,发布,一切ok。
搭建Gatsby
- 安装Gatsby-cli
npm install -g gatsby-cli
- 通过starter来创建Gatsby项目
gatsby new my-gatsby-site https://github.com/TryGhost/gatsby-starter-ghost.git
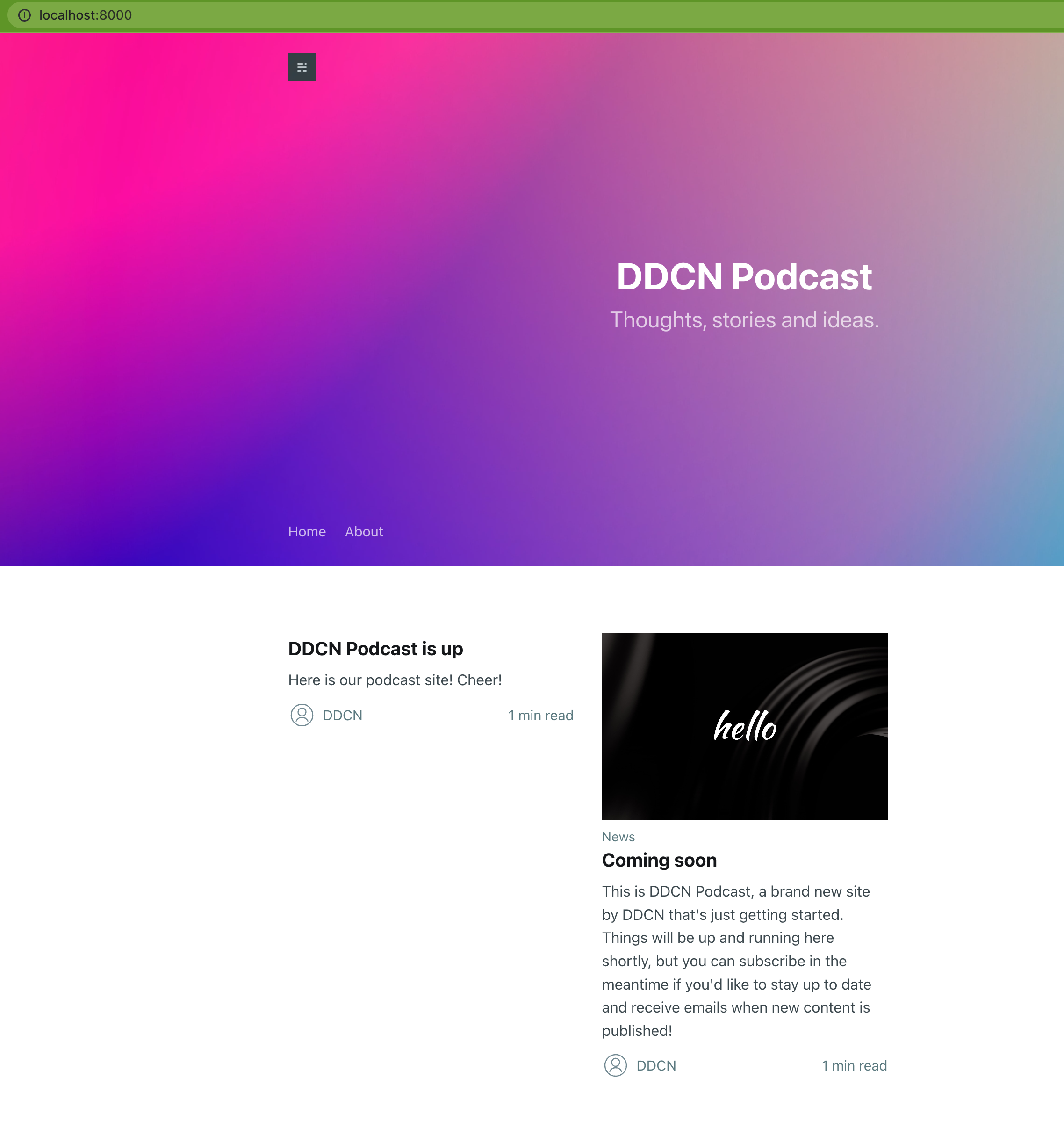
- 启动前端页面并访问
http://localhost:8000
gatsby develop
Ghost和Gatsby集成
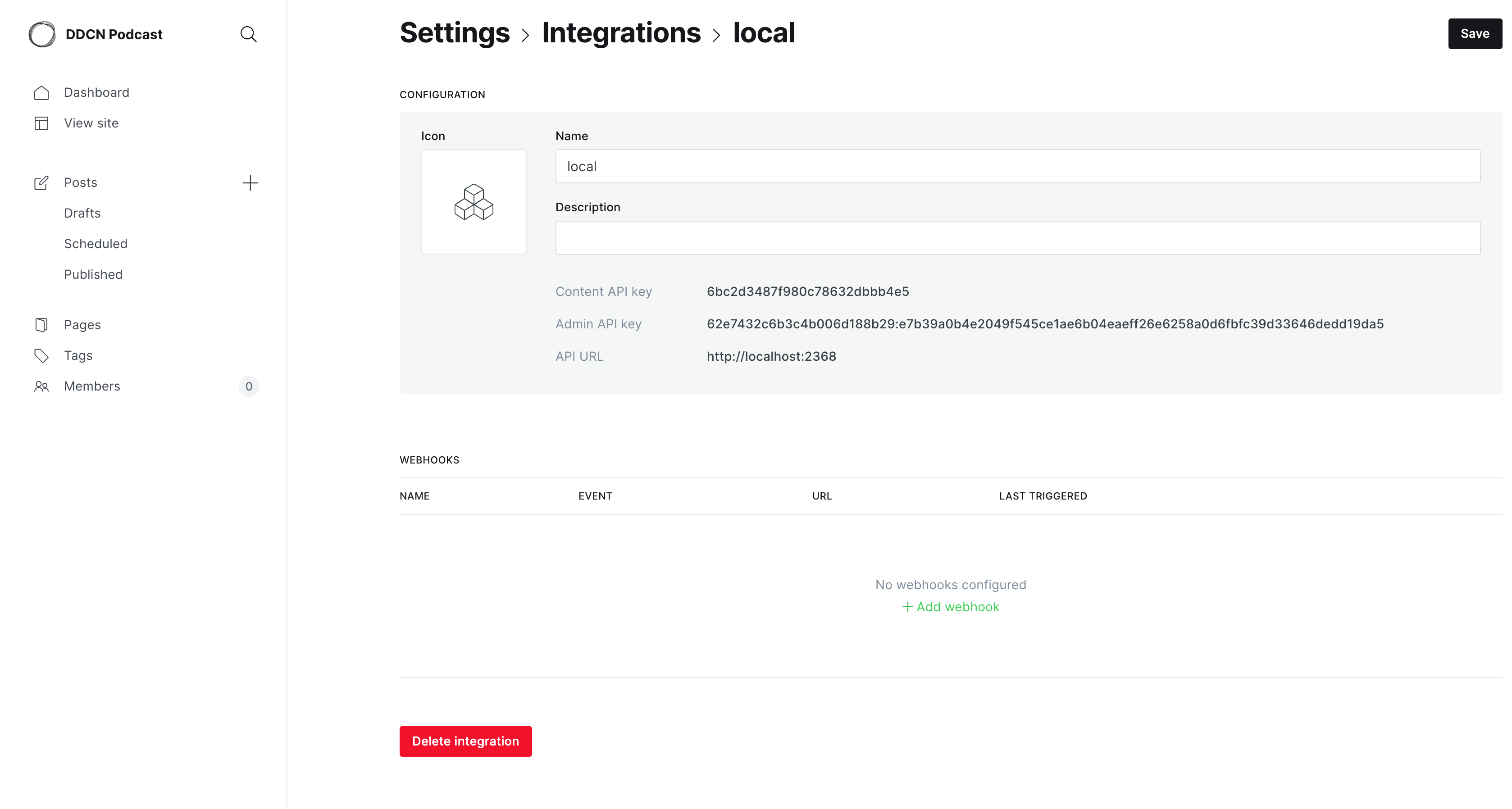
- 回到Ghost后台页面
http://localhost:2368/ghost/#/settings/integrations,添加一个新的集成。

- 回到Gatsby项目,修改
.ghost.json文件,填写刚才生成的API key。
{
"development": {
"apiUrl": "http://localhost:2368",
"contentApiKey": "6bc2d3487f980c78632dbbb4e5"
},
"production": {
"apiUrl": "https://gatsby.ghost.io",
"contentApiKey": "9cc5c67c358edfdd81455149d0"
}
}
- 重启Gatsby前端项目,再次访问
http://localhost:8000。搞定!